پست سیاساس
 | |
| توسعهدهنده(ها) | Andrey Sitnik, Ben Briggs, Bogdan Chadkin[۱] |
|---|---|
| انتشار اولیه | ۴ نوامبر ۲۰۱۳ |
| انتشار پایدار | 7.0.14, President Amy
/ ۲۲ ژانویه ۲۰۱۹[۲] |
| مخزن | github |
| نوشتهشده با | JavaScript |
| سیستمعامل | Cross-platform |
| در دسترس به | English |
| نوع | CSS development tool |
| مجوز | MIT License[۳] |
| وبگاه | |
پُست سیاساس یک ابزار توسعه نرمافزار است که از افزایههای مبتنی بر جاوا اسکریپت برای خودکارسازی عملیات معمول سیاساس استفاده میکند.[۴] از این ابزار برای تهیه کد ویکیپدیا،[۵][۶] فیس بوک،[۷] وردپرس[۸][۹][۱۰] و گیتهاب[۱۱][۱۲] استفاده شدهاست. پُست سیاساس ابزار سیاساس محبوبی در بین کاربران انپیام است.[۱۳] این ایده توسط آندری سیتنیک با ایده گرفتن از منشأ آن در کارهای مقدماتی خود برای Evil Martians طراحی شدهاست.[۱۴]
چگونه کار میکند
[ویرایش]ساختار
[ویرایش]
برخلاف سَس و لَس، پست سیاساس یک زبان الگوی کامپایل شده با سیاساس نیست بلکه چارچوبی برای توسعه ابزارهای CSS است.[۱۵] با این وجود میتوان از آن برای تهیهٔ یک زبان الگویی مانند سَس و لِس استفاده کرد.[۱۶]
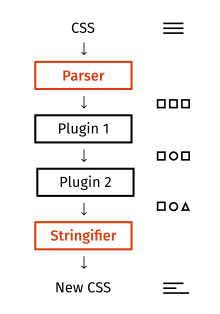
هسته پست سیاساس شامل اجزای زیر است:[۱۷]
- تجزیهکننده سیاساس که یک درخت شیء (درخت نحو انتزاعی) برای یک خط از کد سیاساس تولید میکند.
- مجموعه کلاسهایی که درخت را تشکیل میدهند؛
- سازنده سیاساس که یک خط سیاساس برای درخت شی ایجاد میکند.
- سازنده نقشه کد برای تغییرات سیاساس ایجاد شدهاست.
تمام ویژگیهای مفید از طریق افزونهها در دسترس قرار میگیرند. افزونهها برنامههای کوچکی هستند که با درخت شی کار میکنند. بعد از اینکه هسته یک رشتهٔ سیاساس را به یک درخت شی تبدیل کرد، افزایهها به نوبت، درخت را تحلیل و تغییر میدهند. سپس هسته پست سیاساس رشتهٔ سیاساس جدیدی را برای درخت تغییر یافته در افزونه ایجاد میکند.
موارد استفاده
[ویرایش]هم هسته پستسیاساس و هم افزونهها در جاوا اسکریپت نوشته شده و از طریق انپیام توزیع میشوند.
پست سیاساس برای عملکردهای سطح پایین جاوا اسکریپت رابط برنامهنویسی کاربردی ارائه میدهد:
ابزار رسمی مانند وبپک،[۱۸] گالپ،[۱۹] و گرانت[۲۰] استفاده از پست سیاساس در سیستمهای ساخت ممکن میسازد. همچنین یک رابط کنسولی برای دانلود وجود دارد. از[۲۱] Browserify یا Webpack میتوان برای باز کردن پست سیاساس در یک مرورگر استفادهکرد.[۲۲]
نحوها
[ویرایش]پست سیاساس اجازه میدهد تجزیهکننده و تولیدکننده را تغییر دهید. در این حالت، پست سیاساس میتواند برای کار با منابع لِس[۲۳] و اسسیاساس[۲۴] استفادهشود. با این حال، پست سیاساس به خودی خود نمیتواند سَس یا لِس را به سیاساس کامپایل کند، بلکه آنچه که این ابزار انجام میدهد تغییر فایلهای اصلی است - برای مثال، با مرتبسازی ویژگیهای سیاساس یا چککردن کد برای خطاها.
علاوه بر این، پست سیاساس شوگراساس را پشتیبانی میکند. دستور زبان شوگراساس از نظر سادگی و ایجاز تقریباً شبیه سَس و استایلوس است.[۲۵]
افزایهها
[ویرایش]تعداد افزونههای پست سیاساس بیش از ۳۰۰ مورد است.[۲۶] افزونههای پست سیاساس میتوانند اکثر کارهای پردازش سیاساس اعم از آنالیز و مرتبسازی خواص گرفته تا کوچک سازی را انجام دهند. با این حال، تفاوت زیادی بین کیفیت و محبوبیت افزایههای پست سیاساس موجود است.
لیست کامل افزونهها را میتوان در postcss.parts یافت. در زیر چند مثال، همراه توضیح این که برای چه چیزی استفاده میشوند، آوردهشدهاست.
- Autoprefixer[۲۷] که برای افزودن و پاک کردن پیشوندهای مرورگر استفاده میشود. این محبوبترین افزونه PostCSS است. با توجه به رأیگیری وبسایت SitePoint، پنجاهوشش درصد از پاسخ دهندگان در مارس ۲۰۱۶، از Autoprefixer استفاده کردند.[۲۸]
- ماژولهای CSS[۲۹] که برای جدا نگاهداشتن انتخابگرهای CSS و سازماندهی کد استفاده میشود. آن به عنوان بخشی از بستهٔ نرمافزاری محبوب Webpack عرضه میشود.[۳۰]
- stylelint[۳۱] که برای تجزیه و تحلیل کردن کد CSS برای اشتباهات و بررسی کردن ثبات سبک استفاده میشود. توسط ویکیپدیا،[۶] فیس بوک[۷] و GitHub استفاده میشود.[۱۲] یک افزونه دیگر، stylefmt[۳۲] کد CSS را مطابق با تنظیمات stylelint اصلاح میکند.
- PreCSS[۳۳] که برای انجام برخی از توابع پیش پردازش Sass / Less استفاده میشود.
- postcss-preset-en[۳۴] که برای تقلید از ویژگیهای پیشنویسهای ناتمام CSS استفاده میشود.
- cssnano[۳۵] که برای کوچکتر کردن CSS، توسط از بین بردن فضاها و بازنویسی کد، استفاده میشود. مورد استفاده Webpack، BBC و JSFiddle.[۳۶]
- RTLCSS[۳۷] که برای تغییر کد CSS، به گونه ای که طرح برای نوشتن از راست به چپ مناسب باشد (در عربی و عبری اعمال میشود)، استفاده میشود. توسط WordPress استفاده میشود.[۳۸]
- postcss-units ,[۳۹] postcss-inline-svg[۴۰] و postcss-sprites[۴۱] برای کار با گرافیک.
تعدادی ابزار وجود دارد که عملکرد آنها توسط PostCSS گسترش مییابد. به عنوان مثال، بستهٔ نرمافزاری محبوب Webpack از PostCSS برای کار با CSS استفاده میکند.[۴۲]
انتقادات
[ویرایش]با وجود این که برخی از افزونهها با انتقاد مواجه شدهاند،[۴۳] برخی از افزونههای PostCSS به استاندارد تبدیل شدهاند. به عنوان مثال، Google برای حل مشکل پیشوندهای مرورگر در CSS، استفاده از Autoprefixer را توصیه میکند.[۴۴]
نظر صنعت دربارهٔ PostCSS بسیار مثبت است،[۴۵] تا جایی که توسعه دهندگان Sass در نظر گرفتهاند اضافه شدن PostCSS به Sass مفید است.[۴۶]
بزرگترین سؤال این است که آیا افزونههای PostCSS تنها گزینه ای باشند که هنگام ساخت یک سیستم CSS استفاده میشوند. از یک سو، PreCSS یا cssnext میتواند بسیاری از کارکردهای Sass و Less را انجام دهد،[۴۷] با توجه به این که SugarSS میتواند جایگزین خوبی برای سینتکس مینیمالیستیک Sass و Stylus باشد.[۴۸] از طرف دیگر، برخی از کارشناسان، از جمله خود سازنده PostCSS، توصیه میکنند که برای پروژههای بزرگ، از همان Sass و Less استفاده شود.[۴۹]
مزایا
[ویرایش]- امکانات. با توجه به این که بسیاری از افزونههای PostCSS خاص هستند،[۵۰] PostCSS اغلب به Sass و Less اضافه میشود.[۵۱]
- اتحاد افزونههای PostCSS بیشتر وظایف ساختن CSS، از بررسی کد برای کشف خطاها، تا کوچک سازی، پوشش میدهند. در نتیجه، تمام ابزارهای CSS میتوانند از تجزیهگر، معماری و ابزار توسعهٔ یکسان استفاده کنند. PostCSS با یکسان کردن درختهای همهٔ افزونهها، بر خلاف حالت عام که هر افزونهای درخت خود را بسازد، عملکرد را بهبود میدهد.[۱۵]
- ماژولها کاربر در انتخاب افزونههای PostCSS آزاد است و میتواند موارد غیرضروری را برای عملکرد سریعتر خاموش کند.[۵۲] با افزونههای مختلفی که مشکلات مشابه را حل میکنند، کاربر میتواند بهترین گزینه را متناسب با نیازهای خود انتخاب کند.[۵۳] سازنده PostCSS معتقد است که هرچه تعداد افزونههای بیشتری مورد توجه کاربر قرار بگیرد، در نهایت بهتر میشوند.[۱۷]
- سرعت. PostCSS به یکی از سریعترین تجزیهگرهای CSS مبتنی بر JS مجهز شدهاست.[۵۴] تا بیست برابر سریعتر از Ruby Sass و چهار برابر سریعتر از انجام پردازش ساده است.[۵۵] با این حال، راندمان واقعی بسیار به تعداد افزونههای نصبشده بستگی دارد. در واقع، خود سازندگان PostCSS تأیید کردهاند که پردازندههای مدرن بسیار سریعتر از آن کار میکنند که افزایش سرعت قابل توجه باشد.[۵۶]
معایب
[ویرایش]- پیکربندی دشوار. برخی از توسعه دهندگان تمایل دارند از انتخاب افزونهها و تنظیم آنها برای همکاری با یکدیگر خودداری کنند.[۵۷] مجموعههای افزونههای آماده، فقط یک راه حل جزئی برای این مشکل هستند.
- سینتکس غیر استاندارد. با توجه به استفادهٔ هر پروژه از مجموعه افزونههای خاص خود، یک توسعه دهنده جدید ممکن است نفهمد که عملکرد ناشناخته، مربوط به افزونه ناشناختهٔ PostCSS است.[۴۶] مشخص کردن افزونهها، هنگام استفادهٔ postcss توصیه میشود،[۴۹] اما بعضی از افراد آن را غیرضروری میدانند.[۵۸]
- انتخابگرها و مقادیری که از تجزیهگرهای جداگانه استفاده میکنند. PostCSS انتخابگرهای CSS و مقادیر خاصیتها را به صورت خط ذخیره میکند، بدون اینکه آنها را بیشتر تجزیه کند. برای تجزیه آنها، افزونهها باید از تجزیهگرهای اضافی استفاده کنند. تیم PostCSS قصد دارد این مسئله را در نسخههای بعدی برطرف کند.[۵۹]
- پردازشهای متوالی. با داشتن درخت، قادر به پاسخگویی به فقط یک افزونه در هر زمان، ممکن است داشتن تعدادی پلاگین منجر به عملکرد کندتری شود. علاوه بر این، توابعی وجود دارند که هیچ افزونهای قادر به پردازش آنها نیست. تیم PostCSS قصد دارد این مسئله را در نسخههای بعدی برطرف کند.[۶۰]
تاریخ
[ویرایش]ساختهشده در حین پروژهٔ Rework، ایدهٔ پردازش ماژولار CSS توسط TJ Holowaychuk در تاریخ یکم سپتامبر ۲۰۱۲ پیشنهاد شد.[۶۱] ۲۸ فوریه ۲۰۱۳، TJ آن را به صورت عمومی بیان کرد.[۶۲]
در ۱۴ مارس ۲۰۱۳، کار Andrew Sitnik در front-end برای Evil Martians، منجر به Autoprefixer، که یک افزونه Rework-based است، شد.[۶۳] در ابتدا، نام این افزونه rework-vendors بود.[۶۴]
با بزرگ شدن Autoprefixer، افزونهٔ Rework دیگر نمیتوانست نیازها را برآورده سازد.[۶۵] در ۷ سپتامبر ۲۰۱۳،[۶۶] Andrew Sitnik توسعه PostCSS را مبتنی بر ایدههای Rework آغاز کرد.[۶۷]
در ۳ ماه، اولین افزونه PostCSS، به نام grunt-pixrem منتشر شد.[۶۸] در ۲۲ دسامبر ۲۰۱۳، نسخه Autoprefixer 1.0 به PostCSS مهاجرت کرد.[۶۹]
برای PostCSS، تمرکز اصلی از نظر سبک، کیمیاگری است.[۷۰] لوگوی پروژه نمایانگر سنگ فیلسوف است.[۷۱] نسخههای مهم و جزئی PostCSS نام خود را از شیاطین Ars Goetia میگیرند.[۷۲] به عنوان مثال، نسخه 1.0.0 Marquis Decarabia نام دارد.
اصطلاح پسپردازشگر، موجب سردرگمی شدهاست.[۷۳] تیم PostCSS این اصطلاح را به کار برد تا نشان دهد PostCSS یک زبان قالب (پیشپردازنده) نیست، بلکه یک ابزار CSS است. با این حال، برخی از توسعهدهندگان، فکر میکنند که عبارت postprocessor مناسب تر ابزارهای مرورگر است[۴۳] (برای مثال، بدون نسخه). بعد از انتشار PreCSS اوضاع حتی پیچیدهتر شدهاست. حال به جای پسپردازشگر، تیم PostCSS از اصطلاح پردازنده استفاده میکند.[۷۴]
منابع
[ویرایش]- ↑ Who can release PostCSS to npm
- ↑ PostCSS Releases
- ↑ License in PostCSS repo
- ↑ First article about PostCSS in Tuts+ course
- ↑ Adding PostCSS commit in Wikipedia repo
- ↑ ۶٫۰ ۶٫۱ Wikimedia Stylelint Config
- ↑ ۷٫۰ ۷٫۱ Improving CSS quality at Facebook and beyond
- ↑ WordPress webpack PostCSS usage
- ↑ WordPress Stylelint Config
- ↑ PostCSS Themes plugin
- ↑ PostCSS settings GitHub build tool
- ↑ ۱۲٫۰ ۱۲٫۱ Primer Stylelint Config
- ↑ CSS preprocessors downloads from npm
- ↑ Evil Martians commit in PostCSS repo
- ↑ ۱۵٫۰ ۱۵٫۱ What is PostCSS discussion
- ↑ PostCSS Deep Dive: Preprocessing with “PreCSS”
- ↑ ۱۷٫۰ ۱۷٫۱ Andrey Sitnik - PostCSS: The Future After Sass and LESS
- ↑ postcss-loader
- ↑ gulp-postcss
- ↑ grunt-postcss
- ↑ postcss-cli
- ↑ Running postcss in the browser
- ↑ postcss-less
- ↑ postcss-scss
- ↑ sugarss
- ↑ PostCSS plugins list
- ↑ autoprefixer
- ↑ The Results of The Ultimate CSS Survey
- ↑ css-modules
- ↑ css-loader dependencies
- ↑ stylelint
- ↑ stylefmt
- ↑ precss
- ↑ preset-env.cssdb.org
- ↑ «cssnano.co». بایگانیشده از اصلی در ۲۸ اوت ۲۰۱۶. دریافتشده در ۲۹ ژانویه ۲۰۲۰.
- ↑ cssnano users list
- ↑ rtlcss.com
- ↑ RTL CSS generation: Switch from CSSJanus to RTLCSS
- ↑ postcss-assets
- ↑ postcss-inline-svg
- ↑ postcss-sprites
- ↑ css-loader sources
- ↑ ۴۳٫۰ ۴۳٫۱ The Trouble With Preprocessing Based on Future Specs
- ↑ «Set Up Your Build Tools». بایگانیشده از اصلی در ۱۴ آوریل ۲۰۲۰. دریافتشده در ۲۹ ژانویه ۲۰۲۰.
- ↑ An Introduction To PostCSS
- ↑ ۴۶٫۰ ۴۶٫۱ Extending Sass with PostCSS
- ↑ Breaking up with Sass: it’s not you, it’s me
- ↑ SugarSS discussion on Meteor forum
- ↑ ۴۹٫۰ ۴۹٫۱ dotCSS 2015 - Andrey Sitnik - Fix Global CSS with PostCSS
- ↑ PostCSS Mythbusting: Four PostCSS Myths Busted
- ↑ Using PostCSS Together with Sass, Stylus, or LESS
- ↑ PostCSS performance discussion in Twitter
- ↑ PostCSS – Sass Killer or Preprocessing Pretender?
- ↑ PostCSS parsers benchmark
- ↑ PostCSS preprocessors benchmark
- ↑ PostCSS becomes 1.5x faster
- ↑ «The Sad State of Web Development». بایگانیشده از اصلی در ۲۵ سپتامبر ۲۰۱۶. دریافتشده در ۲۹ ژانویه ۲۰۲۰.
- ↑ postcss-use downloads
- ↑ Integrate value & selector parsing into PostCSS core
- ↑ Event based API
- ↑ Holowaychuk, TJ (2012-09-01). "Initial commit · reworkcss/rework@0a7be25". GitHub. Retrieved 2019-07-21.
- ↑ Holowaychuk, TJ (2013-02-28). "Modular CSS preprocessing with rework - TJ Holowaychuk". Tumblr. Archived from the original on 18 September 2014. Retrieved 2014-09-18.
{{cite web}}: نگهداری یادکرد:ربات:وضعیت نامعلوم پیوند اصلی (link) - ↑ Sitnik, Andrey (2013-03-14). "Initial commit · postcss/autoprefixer@d36346e". GitHub. Retrieved 2019-07-21.
- ↑ Sitnik, Andrey (2013-03-28). "Rename project to autoprefixer · postcss/autoprefixer@419a77d". GitHub. Retrieved 2019-07-21.
- ↑ Gallagher, Nicolas (2014-06-04). "Facilitate autoprefixer needs · Issue #20 · reworkcss/css". GitHub. Retrieved 2019-07-21.
- ↑ Sitnik, Andrey (2013-09-07). "Init project · postcss/postcss@2d96cea". GitHub. Retrieved 2019-07-21.
- ↑ Sitnik, Andrey (2015-09-07). "PostCSS Second Birthday — Martian Chronicles, Evil Martians' team blog". Martian Chronicles, Evil Martians’ team blog. Retrieved 2019-07-21.
- ↑ Rob, Wierzbowski (2013-12-14). "Initial commit · robwierzbowski/grunt-pixrem@0f7b662". GitHub. Retrieved 2019-07-21.
- ↑ [Sitnik, Andrey (2013-12-21). "Release 1.0 "Plus ultra" · postcss/autoprefixer". GitHub. Retrieved 2019-07-20.
- ↑ Tisäter, Marcus (2015-12-31). "Mockup · Issue #4 · postcss/postcss.org". Retrieved 2019-07-21.
- ↑ @ (2015-08-14). "PostCSS logo is a alchemy sign of philosopher's stone, which can transform metals to gold" (Tweet) – via Twitter.
{{cite web}}: CS1 maint: numeric names: فهرست نویسندگان (link) Missing or empty |user= (الگو:Cite tweet); Missing or empty |number= (الگو:Cite tweet) - ↑ @ (2013-12-17). "Every PostCSS version code name is taken from demons list in alchemy book "Lemegeton Clavicula Salomonis"" (Tweet) – via Twitter.
{{cite web}}: CS1 maint: numeric names: فهرست نویسندگان (link) Missing or empty |user= (الگو:Cite tweet); Missing or empty |number= (الگو:Cite tweet) - ↑ Marohnić, Matija (2014-09-07). "CSS pre- vs. post-processing | Silvenon's Blog". Silvenon's Blog. Archived from the original on 9 November 2017. Retrieved 2017-11-09.
{{cite web}}: نگهداری یادکرد:ربات:وضعیت نامعلوم پیوند اصلی (link) - ↑ @ (2015-07-28). "It is time admit my mistakes. "Postprocessor" term was bad. PostCSS team stoped to use it" (Tweet) – via Twitter.
{{cite web}}: CS1 maint: numeric names: فهرست نویسندگان (link) Missing or empty |user= (الگو:Cite tweet); Missing or empty |number= (الگو:Cite tweet)
